タイトル中央タイトル
タイトルタイトルタイトルタイトル
タイトルタイトルタイトルタイトルタイトルタイトル
.ffMinをつければどこでも明朝体になります
タイトルタイトルタイトルタイトルタイトルタイトル
タイトルタイトル
タイトルタイトル
タイトルタイトル
タイトルタイトル
タイトルタイトル
タイトルタイトル
タイトルタイトル
Bootstrap4が導入されています。以下ページを一通り見ていただいてサンプルのタグをコピーすればすぐ実現できるので便利です。
https://getbootstrap.jp/docs/4.2/layout/grid/
写真を右上に入れて、回り込み

こちらは画像サイズ固定で300pxにしています。
ビジュアルエディタでテキストを改行するときは、Enterだけだと崩れてしまうので、Shift+Enterでお願いします。
imgタグに.img-thumbnailを加えると、枠をつけられます。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
写真を左上に入れて、回り込み

こちらは画像サイズ固定で350pxにしています。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
グリッドレイアウト

左右の幅は数値で変更できます。
この場合左側はcol-md-5、右側はcol-md-7になります。
col-md-12で100%になります。
画像はサイズに関係なくmax100%表示にしてくれます。
レスポンシブに対応しているので便利です。
上下を中央揃えにする場合は div class=”row align-items-center” で囲みます。
左右ともcol-md-6で幅50%になっています。

画像をPCで幅50%中央寄せ、スマホ100%の場合は.col-md-6 .mg-autoで囲みます。(画像はフルサイズ)

リスト(プラグインShortcodes Ultimate を使用)
- このソースをコピーして内容を書き換えるか、テキストエディタの「ショートコードを挿入⇒リスト⇒右下のプリセット⇒チェックアイコン」
- または新しく自分で作成して保存できます。多数のアイコンが選べます。
- プリセット⇒丸アイコン
- テキストテキストテキストテキストテキストテキスト
- プリセット⇒矢印アイコン
- テキストテキストテキストテキストテキストテキスト
他にも「ショートコードを挿入」からできることがたくさんあるので、ライブプレビューで試してみてください
テーブル
https://getbootstrap.jp/docs/4.2/content/tables/
| 幅指定したいときは、th.w30(幅30%)などで指定可能 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
|---|---|
| テキストテキストテキスト | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| テキストテキストテキスト | .block を追加でスマホ時に縦レイアウトになります。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
|---|---|
| テキストテキストテキスト | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
.table-responsive を適用すると常に水平スクロールを適用できます。
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|---|
| 1 | ああああああああああああああああ | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
ボックス
.boxのデフォルトはパディング30pxです。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
.bgBeigeと組み合わせています。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
.bgGrayと組み合わせています。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
.shadowでシャドウボックスになります。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
パディング10pxの場合。pd05,pd10,pd15,pd20・・と組み合わせて変更できます。これは幅50%も組み合わせています。w10からw90まであります。
左側が3/1のレイアウト

左側が3/1の割合の場合
左側はcol-md-5、右側はcol-md-7にして
左側の画像を幅400px指定にして空白を設けています。
col-md-12で100%になります。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
右側が3/1でスマホで逆表示
こちらは表示を逆にした場合です。
rowに.reverseを追加すると、スマホの時 画像が先に表示されます。
右側の .col-md-5に .taRをつけて画像を右寄りにしています。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト

固定ページやカテゴリーを追加した時にグローバルナビを反映する方法
★外観 ⇒ メニュー ⇒ タブ「位置を管理」
■一般ページの場合
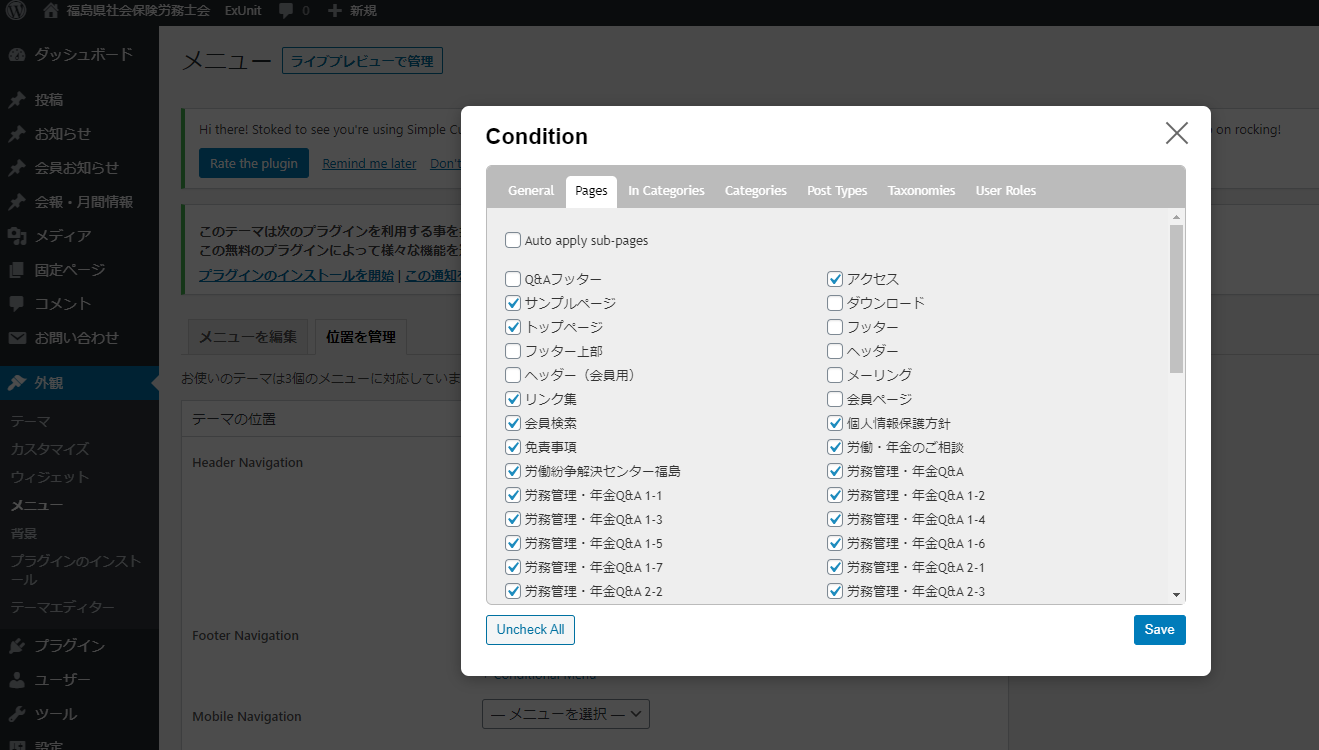
外観 ⇒ メニュー ⇒ タブ「位置を管理」⇒ Header Navigation / menu(一般メニュー)を選択し、下のmenu + Conditions をクリック
タブ「General」や「Pages」に追加した固定ページやカテゴリーがあるのでチェック⇒Save⇒変更を保存
■会員ページの場合
同じ方法で Header Navigation / member-menu(会員メニュー)を選択し、下のmember-menu + Conditions で 追加した該当箇所にチェックを入れる
注意)ヘッダーが2個だぶって表示されている場合は、消したい方のメニューの+ Conditions をクリックし、該当ページのチェックを外す必要があります
固定ページやカテゴリーを追加した時にヘッダーとフッターを反映する方法
★ウィジェット
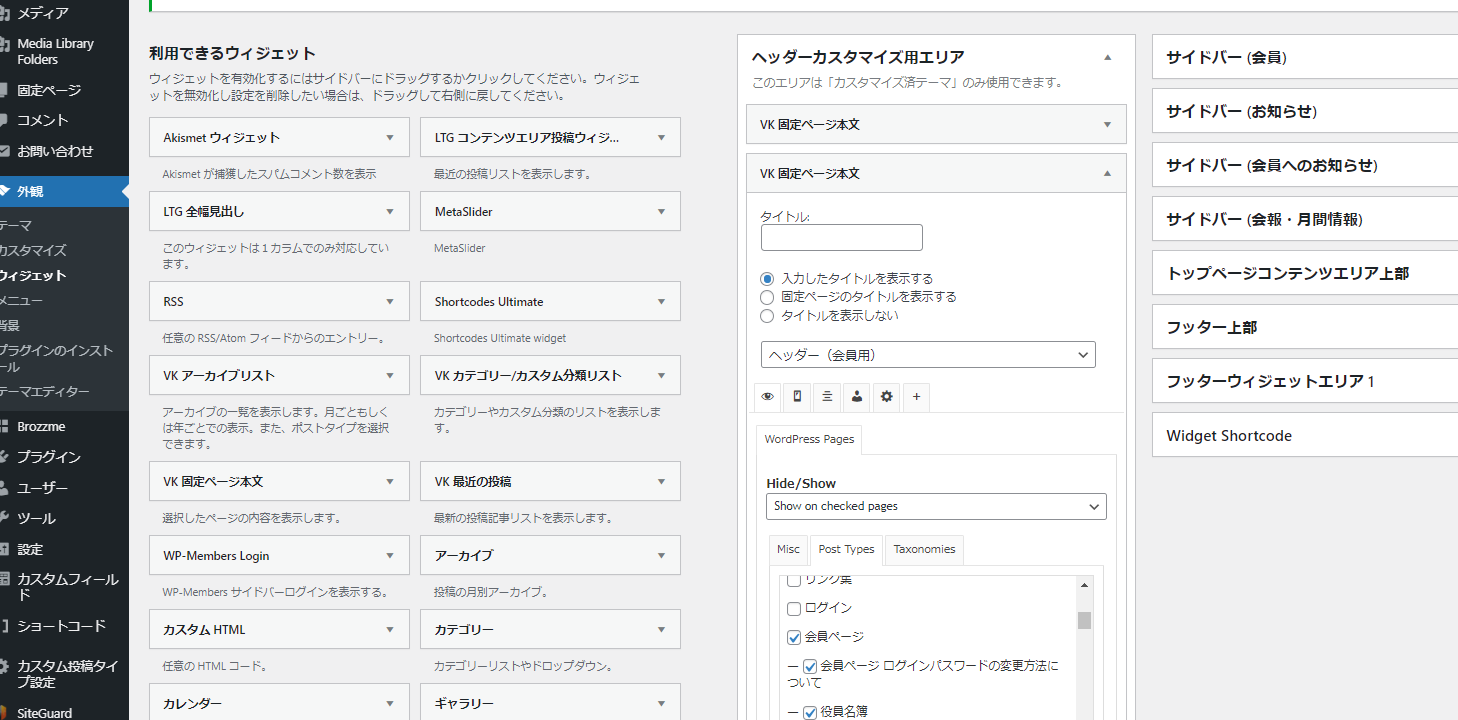
外観⇒ウィジェット⇒ヘッダーカスタマイズ用エリアの「ヘッダー」か「ヘッダー会員用」で追加したページにチェックを入れる
固定ページの場合は「Post Types」タブの 「Pages +/-」 にページタイトルをコピペします(最初の3文字を入れると自動的に出てきます)
隠したいページがある場合は「Hide」にして該当箇所にチェックをする必要があります
利用するプラグインは、Conditional Menus です。
WordPressでページ毎にグローバルメニューを変える方法【プラグインで簡単、ノーコード】